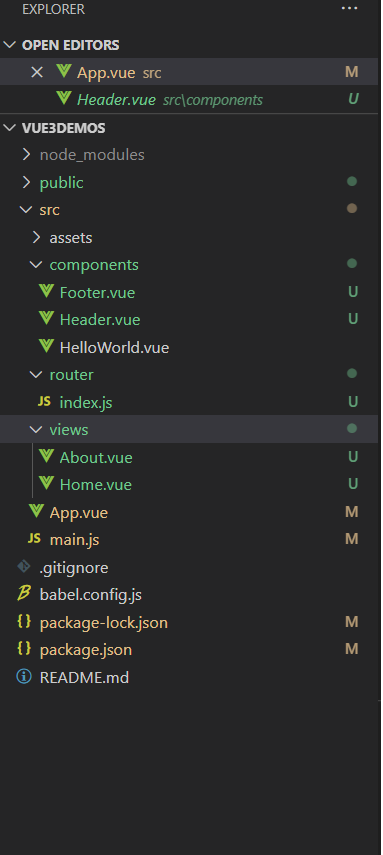
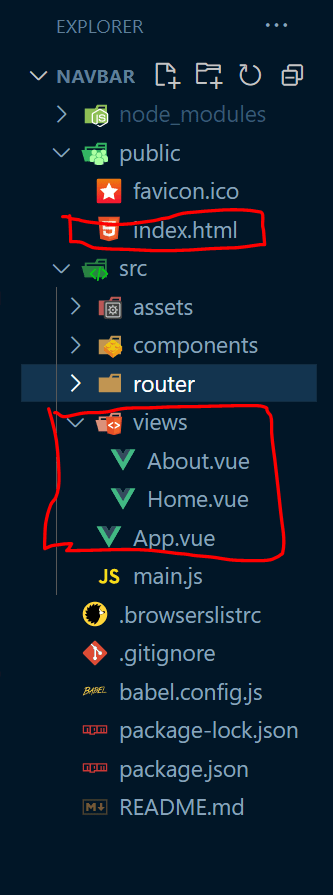
How to Set Up a Dropdown Navbar Router with Vue.js | by Richard Taujenis | JavaScript in Plain English

b-nav-item> is not consistent with the to attribute rendering of the <router -link> component · Issue #4518 · bootstrap-vue/bootstrap-vue · GitHub

Amazon.com: TP-Link AC1900 WiFi Extender (RE550), Covers Up to 2800 Sq.ft and 35 Devices, 1900Mbps Dual Band Wireless Repeater, Internet Booster, Gigabit Ethernet Port : Electronics